By Lee Sykes
September 2005
These are the basic principles covering how a DotNetNuke website works. Essential reading. It will help you gain a better understanding for operating your website.
Skins & Content
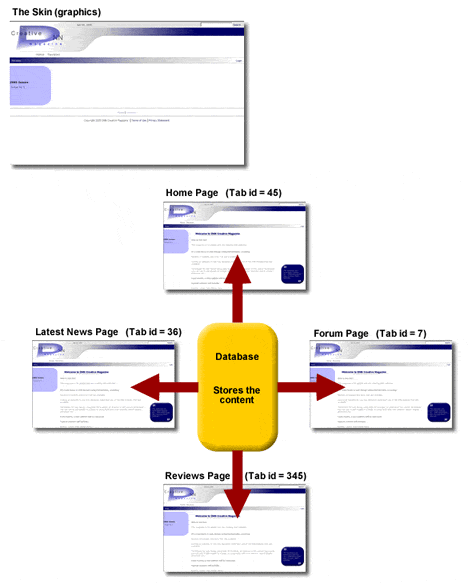
A DotNetNuke website completely separates the graphics (skin) of the website to the actual content (the text). This means that you can change the graphics of the website without affecting the text. As an analogy, think of the content as a naked person and the graphics (skin) as the different clothes a person can wear. A person can wear very different clothes to completely change their appearance, but the actual content of the clothes (the person wearing the clothes) remains the same!
Database Driven Content and Pages
DotNetNuke uses a database to store its content. The database supplies the content to the skin of the website.
Each page on your website is given an ID number (a Tab ID) – this number is automatically created by your DotNetNuke website and stored in the database. This means that when you click on for example the Forum Page in the menu on your website (Tab ID = 7 in the example diagram below), the website requests from the database the content details for Tab ID = 7, which it then displays in the skin.
"Because DotNetNuke uses a Database to store its content, you can update your website easily... ...In a matter of minutes you have updated your website!"
This allows you to create an unlimited number of pages. Pages do not have to be created in a certain order as they do in a book, but can be created in any order. The page names that are displayed in the menu system can be re-ordered and re-named at any time.
Because DotNetNuke uses a Database to store its content, you can update your website easily by simply logging into your website online, adding the new content, clicking update and logging out. In a matter of minutes you have updated your website!

Modules & Content
To add any content to your website, DotNetNuke uses Modules. There are several modules to choose from which come free with DotNetNuke, for instance a Text / HTML module to add Text content to your page, or a Links Module to add Links to a page.
There are currently in the region of 100 modules available for free and to purchase across the internet, which provide a variety of functions ranging from Articles modules to Shop Store modules.
Containers (Module graphics)
Just like skins, when you insert a module into your page, you can select which graphics should be displayed around the module, these graphics are called containers. When you download / purchase a skin, it usually comes with a selection of containers which suit the design of the skin. This gives you an incredibly flexible system, allowing you to choose how your content should look.
What Now?
We recommend you view the
DotNetNuke Quick Start Video to get you started using DotNetNuke and to see these principles in action.